Si vous avez été un développeur de thème (ou même un tweaker) pour toute longueur de temps, vous savez combien il est important d’utiliser un thème enfant lors de la construction sur un thème existant (plutôt que de créer votre propre à partir de zéro).
Si vous apportez des modifications aux fichiers d’un thème (c’est à dire quoi que ce soit dans le « / themes / yourthemename / » répertoire), ces changements sont susceptibles d’être écrasées lors de la prochaine mise à jour du thème. Un thème enfant vous permet de mettre en place un répertoire autonome dans lequel vous pouvez faire créer des copies de fichiers d’un thème et de les retravailler de suite, sans craindre que votre travail soit écrasé par les mises à jour futures.
Sommaire
Créer votre propre thème de l’enfance
Heureusement, la création d’un thème enfant est un jeu d’enfant – tout ce que vous devez faire est créer un dossier et un fichier .
Vous aurez besoin d’accéder à votre site via FTP ou la demande du gestionnaire de fichiers de votre fournisseur d’hébergement. Je recommande d’utiliser un FTP (logiciel tel que Filezilla ), comme il est plus facile d’ajouter et de modifier des fichiers et dossiers de cette façon.
1. Créer le dossier de votre thème enfant
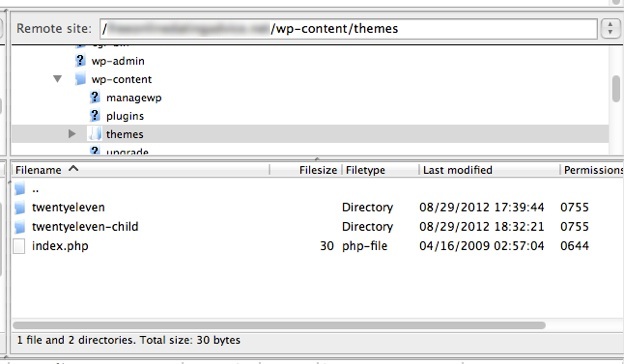
Une fois que vous êtes connecté à votre site via votre client FTP choisi, accédez à « / wp-content/themes / ». Ce répertoire contient un ou plusieurs dossiers, dont chacun représente un thème installé sur votre site.
Dans ce répertoire, créez un nouveau dossier. Vous pouvez l’appeler comme vous voulez, mais je vous recommande d’utiliser un nom descriptif tel que « parenttheme-enfant» (où «parenttheme » est le nom de votre thème actif).
Voici un exemple:
 Comme vous pouvez le voir, mon thème actif est « TwentyEleven », donc j’ai créé un dossier « TwentyEleven-enfant».
Comme vous pouvez le voir, mon thème actif est « TwentyEleven », donc j’ai créé un dossier « TwentyEleven-enfant».
2. Création du style.css le fichier de votre thème enfant
Une fois que vous avez créé votre dossier, vous devez ajouter le seul et unique fichier qui est nécessaire pour créer un thème enfant valide – style.css .
Vous aurez besoin de placer des informations vitales à l’intérieur de ce fichier, donc dans votre éditeur de texte collez le texte suivant dans un fichier vide:
-
/ *
-
Thème Nom: Mon enfant Thème
-
Thème URI: http://mysite.com/
-
Description: Il s’agit d’un thème enfant personnalisé que j’ai créé.
-
Auteur: My Name
-
Auteur URI: http://mysite.com/
-
Modèle: parenttheme
-
Version: 0.1
-
* /
Évidemment l’information ci-dessus est générique, et vous pouvez modifier en fonction de vos besoins. Il n’y a qu’une seule variable que vous devez modifier pour que le thème de votre enfant à être valable -. « Template » Cette variable est nécessaire pour dire le thème de votre enfant dont le thème de parent, il est lié à, et doit être modifiée pour correspondre au nom du dossier de votre thème actif.
Il y a une autre chose très importante à faire. Par conséquent, vous devez donner le même nom au fichier CSS de thème mère et le fichier style.css de thème enfant , avec la ligne de code suivante:
-
@ import url ( « / parenttheme / style.css.». ) ;
Comme avec la variable «Modèle» ci-dessus, vous devez changer « parenttheme » pour faire correspondre au nom du thème parent . Si la feuille de style par défaut est pas style.css (il le sera presque certainement), vous aurez également besoin de changer cela.
Maintenant, quand le thème enfant est activée, WordPress importera la totalité du CSS à partir du fichier de style de votre thème parent avant d’exécuter le CSS stockée dans le fichier style.css du thème enfant. Parce que le CSS contenu dans votre nouveau fichier sera la dernière chose exécutée par WordPress, il écrase tout CSS précédent.
Après ça enregistrez votre nouveau fichier style.css dans le dossier de votre thème enfant . Enfin, consultez notre guide sur le style de vos site Web avec CSS .
3. Activer votre Thème enfant
Tout ce qui reste à faire maintenant est d’activer le thème enfant.
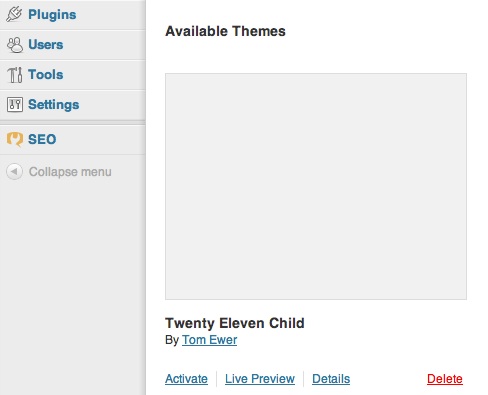
Accédez à « Apparence> Thèmes » dans votre zone d’administration de WordPress. En haut de l’écran, vous verrez que le thème parent est actif, mais vous devriez également voir votre nouveau thème enfant ci-dessous:
 Les informations que vous avez inclus dans le fichier style.css de votre thème enfant (comme « Nom d’attractions » et « auteur ») s’affiche sur cet écran.
Les informations que vous avez inclus dans le fichier style.css de votre thème enfant (comme « Nom d’attractions » et « auteur ») s’affiche sur cet écran.
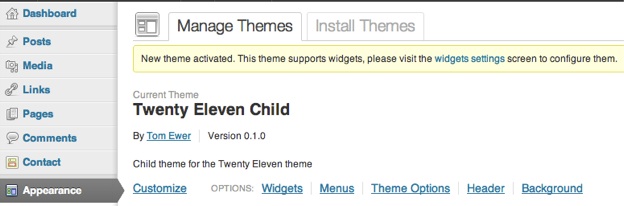
Il suffit de tapper « Activer » , le thème de votre enfant sera alors affiché comme thème actif:
 A ce stade, vous ne verrez pas les modifications à la conception de votre thème, parce que vous n’avez pas encore tout fait . Cependant, les ajouts futurs au fichier style.css de votre thème enfant auront des effets sur votre site. Et comme prévu, une mise à jour future de votre thème parent n’affectera pas le fichier style.css de votre thème enfant.
A ce stade, vous ne verrez pas les modifications à la conception de votre thème, parce que vous n’avez pas encore tout fait . Cependant, les ajouts futurs au fichier style.css de votre thème enfant auront des effets sur votre site. Et comme prévu, une mise à jour future de votre thème parent n’affectera pas le fichier style.css de votre thème enfant.
4. Faire d’autres modifications et ajouts
Si vous souhaitez apporter une modification à un fichier PHP spécifique dans votre thème parent, faites une copie de celui-ci, et collez cette copie dans le répertoire de votre thème enfant . C’est peut-être le plus pertinent pour l’ajout de fonctionnalités supplémentaires via functions.php, mais le même processus s’applique à tous les fichiers PHP disponibles.
Le même processus s’applique aussi si vous voulez créer de nouveaux fichiers PHP, tels que des modèles de page . Il suffit de créer le nouveau fichier dans le répertoire de votre thème enfant et inclure les informations pertinentes.
Une chose que vous devez garder à l’esprit est que la structure de répertoire dans votre thème enfant doit correspondre à celui du thème parent, donc si vous décidez de modifier un fichier PHP dans « / parenttheme / includes / externe / php / example.php », vous devez aussi le placer dans « / childtheme / includes / externe / php / example.php ».