Webmaster Freelance Paris Création et refonte de sites web
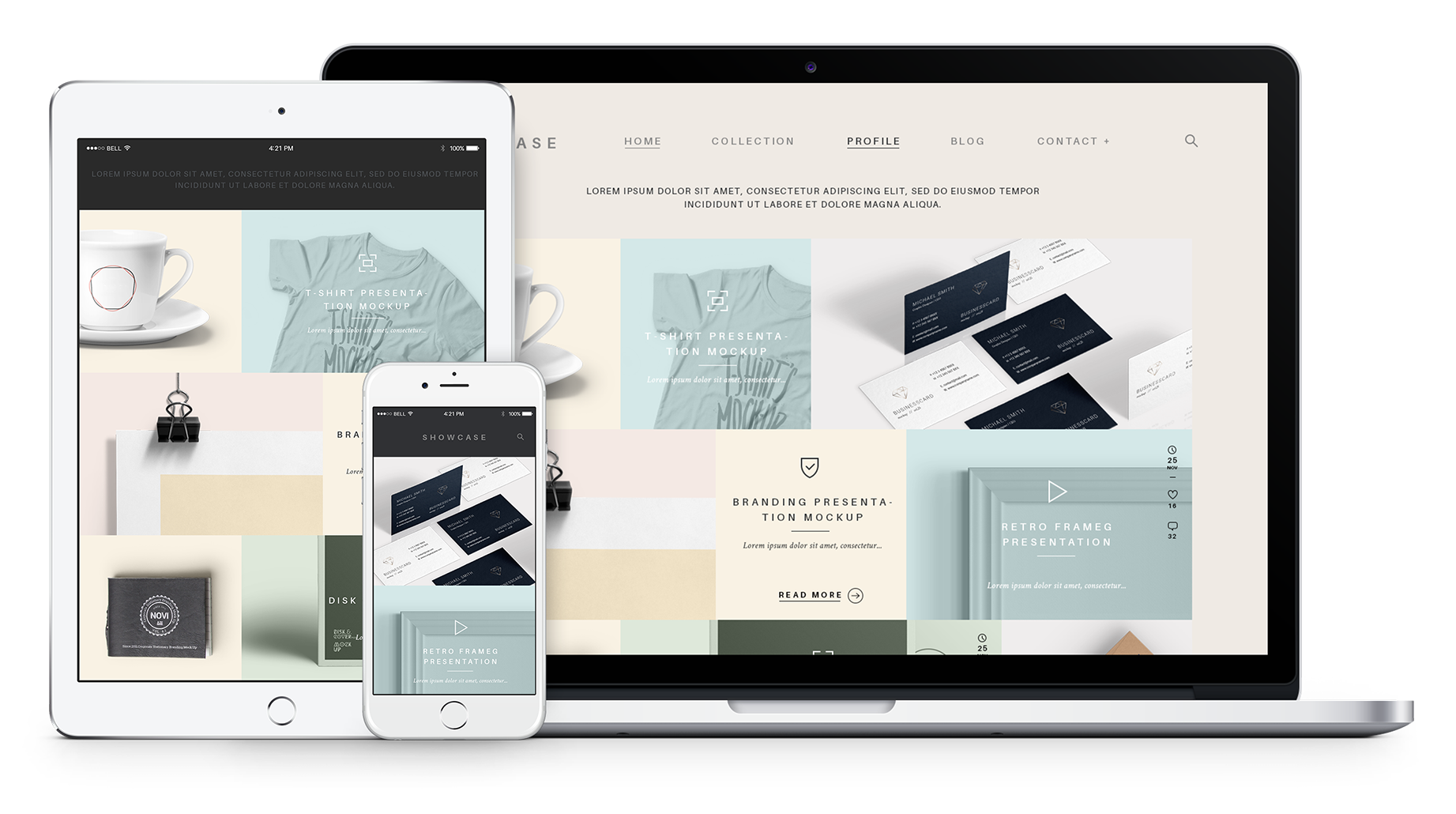
En tant que webmaster freelance basé à Paris, je travaille sur divers projets web pour des clients allant de la création de sites web simples à des sites e-commerce complexes.
Mon objectif est de fournir des services de qualité utilisant les dernières technologies de développement web.